图片来源(主、缩图):http://www.flickr.com/photos/dharmasphere
从 app 盛行的趋势来看,2014年将是行动装置大战如火如荼开打的一年!由于行动上网预计将超越桌面电脑上网,资策会的报告数据也说明 2013年台湾电子商务市场的年成长率达 17.4%,而且成长率将会年年上扬,因此电子商务厂商不能再抱持着「堪用就好」的心态,必须化被动为主动,提供更适用于行动装置的网站设计,才能让消费者更愉快地用手机购物,牢牢绑住消费者的心。
对手机消费者来说,什么样的行动网页才好用?以往追求字大、图清楚,但对竞争愈趋激烈的行动商务而言,现在的行动网页设计要吸引消费者购买,可得花更多心思。来看看美国电子商务研究网站
Practical Ecommerce 分享了 2014 年行动电子商务网页设计的七大趋势。
-
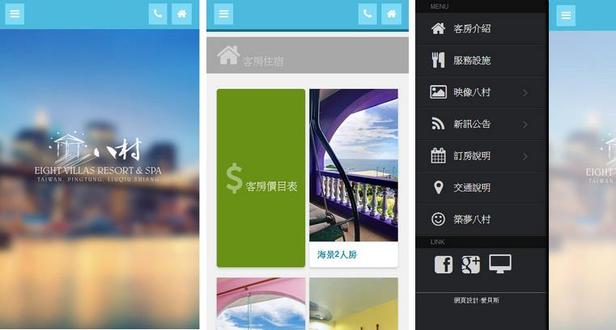
响应式网页(Responsive Design)更盛行:
响应式网页是指网页会根据屏幕大小自动调整,例如更舒服的排版、字体、字型等(图一)。随着行动装置愈来愈多样化,为了让消费者在不同行动装置上获得相同愉悦的上网体验,响应式网页将会成为主流设计。
图一、响应式网页会随着屏幕大小自动调整


资料来源:筑梦八村网站。上图为桌面电脑网页,下图为手机网页
-
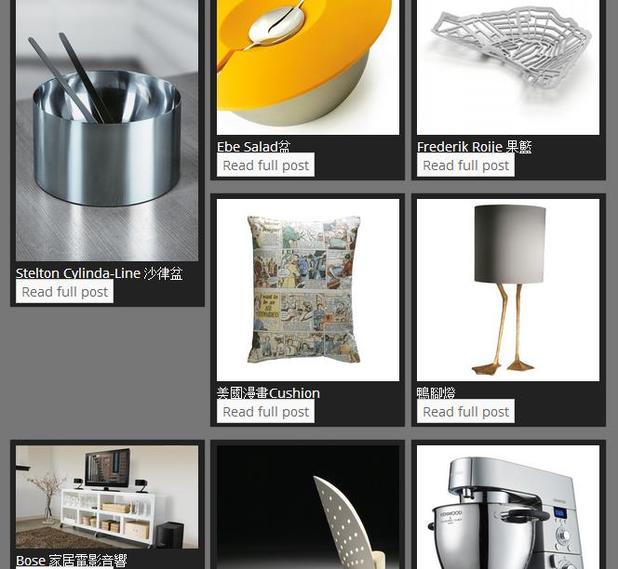
更适合手指操作的设计(Finger Friendly Interfaces):
你在用手机上网时,是否常因又细又长的滚动条,滑到火气都上来了?未来行动网页的设计将会减少使用滚动条,而尽量采用直式的上下浏览方式(图二),毕竟在有限的屏幕空间上使用滚动条需要过人的毅力。另外,画面上的按钮与超链接也会变大,让你一点就中。
图二、配合手机屏幕,行动网页设计应尽量采用直式的上下浏览方式

资料来源:TheDecor网站
-
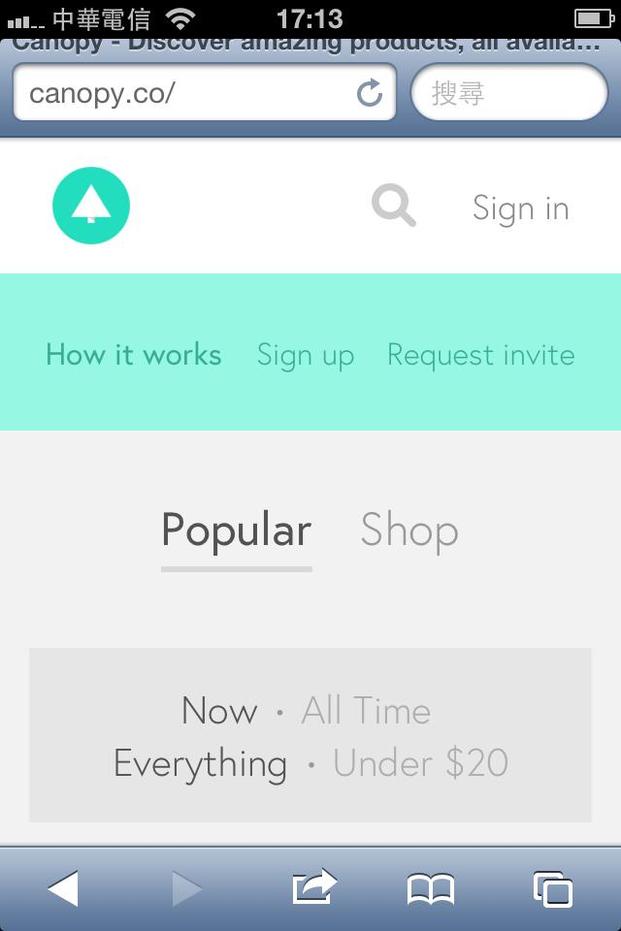
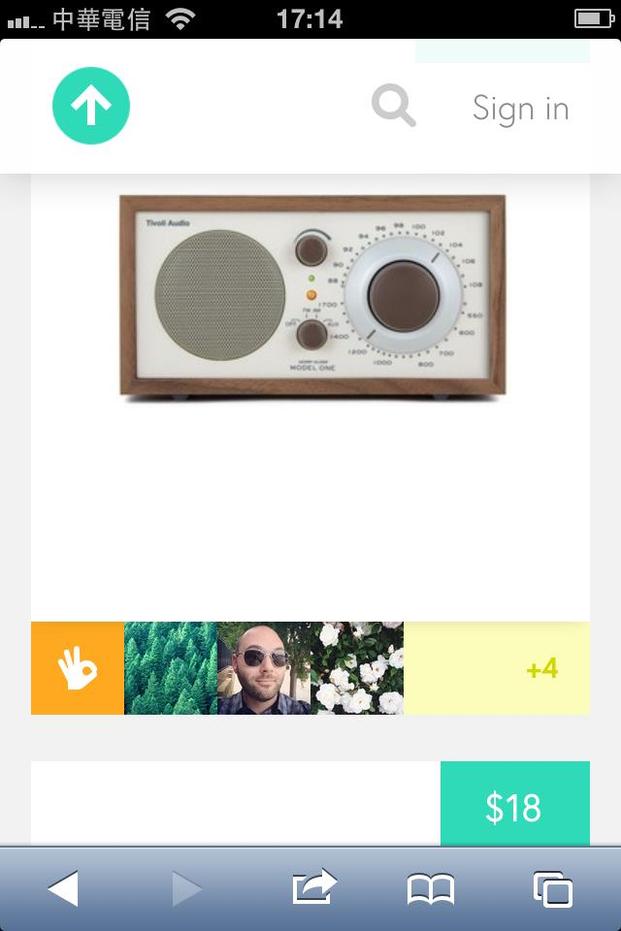
扁平式设计(Flat Design):
酷炫的视觉效果虽然在桌面电脑上吃得开,但在行动装置上可能不这么受欢迎,毕竟在屏幕尺寸与3G连接速度的限制下,网页必须愈精简愈好。因此,2014年将会看到更扁平式的网页设计,例如讲求简单好操作的极简化用户介面,以及多用图片,少用文字的设计,以缩小档案、加快载入网页,并和其他网站形成区隔。以国外电子商务网站 Canopy 为例,版面简单利落,消费者可清楚看到推荐人数及价格(图三)。
图三、Canopy 的行动网页设计相当简洁,便于购买


资料来源:Canopy.co
-
单一页面内容更丰富(More Content on One Page):
为了在单一页面上呈现更多信息,「快速预览」的设计会更加普及,让消费者不用离开正在浏览的画面就能预览产品信息,省下开一堆网页的时间和麻烦。另外,以往用超链接连到各个网页的分层式架构也会朝单一网页发展。因此,页面会愈变愈长。你只要不断往下滑动就可以持续看到内容,不用担心连到迷路。
图四、快速预览功能可省下开很多网页的时间

资料来源:徐老爹养生食品

资料来源:徐老爹养生食品
-
五花八门的字型(Interesting Fonts):
为了弥补无法使用炫丽视觉造型的遗憾,网页字型将会更五花八门。业者希望透过与众不同的字型来突显品牌形象。 -
使用大图片(Great Big Graphics):
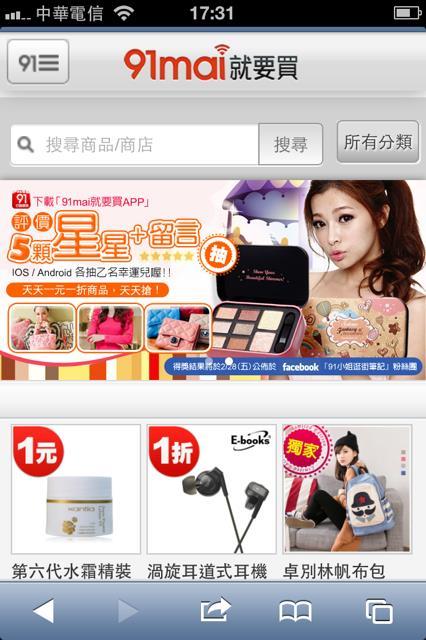
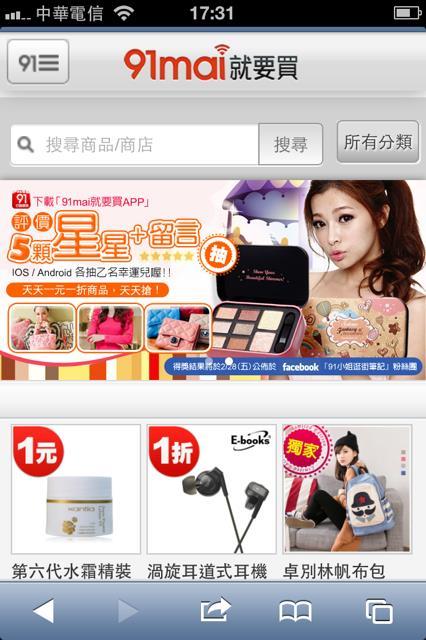
链接到产品页的大图片会愈来愈常见。虽然大图片很占画面,但容易点选,只要网页设计妥当,就能在行动装置上发挥效用(图五)。
图五、大图容易点选、进而刺激购买


图片来源:91mai 行动商城
-
影片和其他多媒体内容(Video and Other Rich Content):
在网页上嵌入影片已经随处可见。2014年的行动网页将会提供更多样性的多媒体内容,例如交互式介面等(图六)。
图六、hTC在行动网页嵌入新年贺岁爆笑片,增加与消费者的互动

图片来源:hTC行动网页
延伸阅读
严禁抄袭,若欲转载,敬请注明出处「大大学院马来西亚」并附上原文连结。欢迎各大媒体交换文章连结。加入大大学院马来西亚粉丝团,更多讯息等你关注 https://www.facebook.com/DadaMasterMY





